
- #PAGESPEED INSIGHTS OPTIMIZE IMAGES HOW TO#
- #PAGESPEED INSIGHTS OPTIMIZE IMAGES INSTALL#
- #PAGESPEED INSIGHTS OPTIMIZE IMAGES SOFTWARE#
- #PAGESPEED INSIGHTS OPTIMIZE IMAGES FREE#
However, if you do not optimize the images on your website, it will take a very long time to load. They also improve your search rankings in both web and image search results. When you have quality and business fitting images on your site, they do much more than attract more visitors to your site. Users want to see pictures on your website because they respond better to images than they do to text.
#PAGESPEED INSIGHTS OPTIMIZE IMAGES HOW TO#
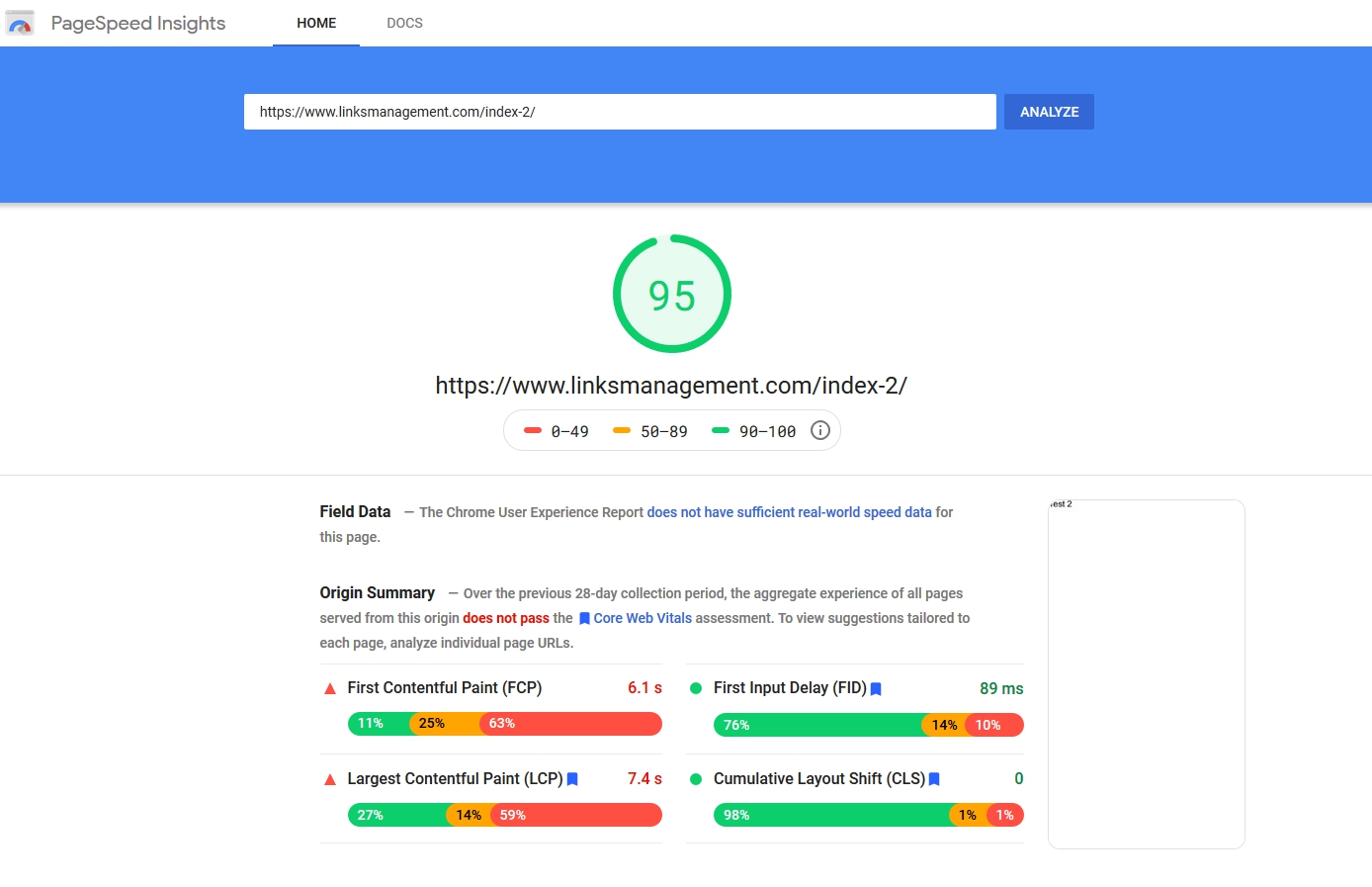
You can always change the default sizes on WordPress or use custom CSS to set them on specific pages.Ĭongratulations, now your site has properly optimized images.If you are not sure how to optimize images for the web, we got you covered. Large size (max height and width 1024px).Medium size (max height and width 300px).WordPress does it for you by having 4 sizes. Luckily, on WordPress, we should not worry about image sizes. What about properly sizing images? It also helps in optimization. Let’s check if this recommendation exists now. In the opportunities section, we were recommended to optimize images to speed up our page. The second way is to check your page performance with Page Speed Insights.At the end of the image name, you should see. Load the web page => Find any image and open it in a new tab.There are two ways to check if optimized images are loaded on the page. Important: If you upload files via an FTP client, EHow do I know if optimized images are used on my page? What’s more, compressing them may result in a significant quality reduction. If most of your images are screenshots, you may only use WebP conversion because screenshots are lightweight. For example, you can skip previously optimized images or can just select webP conversion without compressing. In the Bulk Optimizer, you will see some settings. New uploads will be automatically optimized. Do you have images uploaded before plugin installation? If the answer is yes, go to Media => Bulk optimize. STAGE 4: Check the image optimization score and start bulk optimizing. Just save the settings and optimize your first images. The most user-friendly is via picture tag. STAGE 3: Choose the image delivery method. It adds width and height to prevent Cumulative Layout Shift (CLS). The plugin will remove all the metadata during compression, but you may want to save it. However, I would pay attention to the following two: In most cases, the installation setup of image optimization will do. The guidance window on how to bulk optimize and which images have been automatically optimized.The default optimization setup will do for most cases.
#PAGESPEED INSIGHTS OPTIMIZE IMAGES FREE#
The free version works perfectly fine, and the goal is to speed up your site. Select the goal and version (free and paid).
#PAGESPEED INSIGHTS OPTIMIZE IMAGES INSTALL#
What you need is to install one plugin called ‘ESTAGE 1: Find, install and activate.Īfter activating the plugin, go to the settings, in which you will go through a quick set-up process.

#PAGESPEED INSIGHTS OPTIMIZE IMAGES SOFTWARE#
You do not need to use desktop software or an online tool for optimization.

If you have a WordPress website, image optimization is super easy. You should not ignore it and do it as the first step. Image optimization is a very basic but considerable step in improving page speed. Most developers will hunt for milliseconds when optimizing the code. However, image optimization always gives nice speed boosts. Because speed is too difficult to measure, and it depends on many factors. Of course, the time savings given by speed tools are approximate. We can save about 2 seconds by serving images in next-generation formats.


 0 kommentar(er)
0 kommentar(er)
